Marp란?
Marp는 md 파일을 이용해서 쉽게 PDF 파일을 만들어주는 도구이다.
설치 순서
먼저 설치를 위해서는 2가지가 필요하다.
1. Visual studio code
2. Marp (Vsc Extension 기능)
설치 방법
먼저 Visual studio code를 설치하기를 바란다. 설치 URL : https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
설치가 완료되었다면, 왼쪽에 확장 Extension을 누른다. 그리고 Marp for VS Code를 검색하여 설치를 진행한다.

사용방법
파일 생성
파일이름을 정하고, 사용 방법은 밑의 Marp Markdown을 선택하게 되면 파일이 만들어진다.

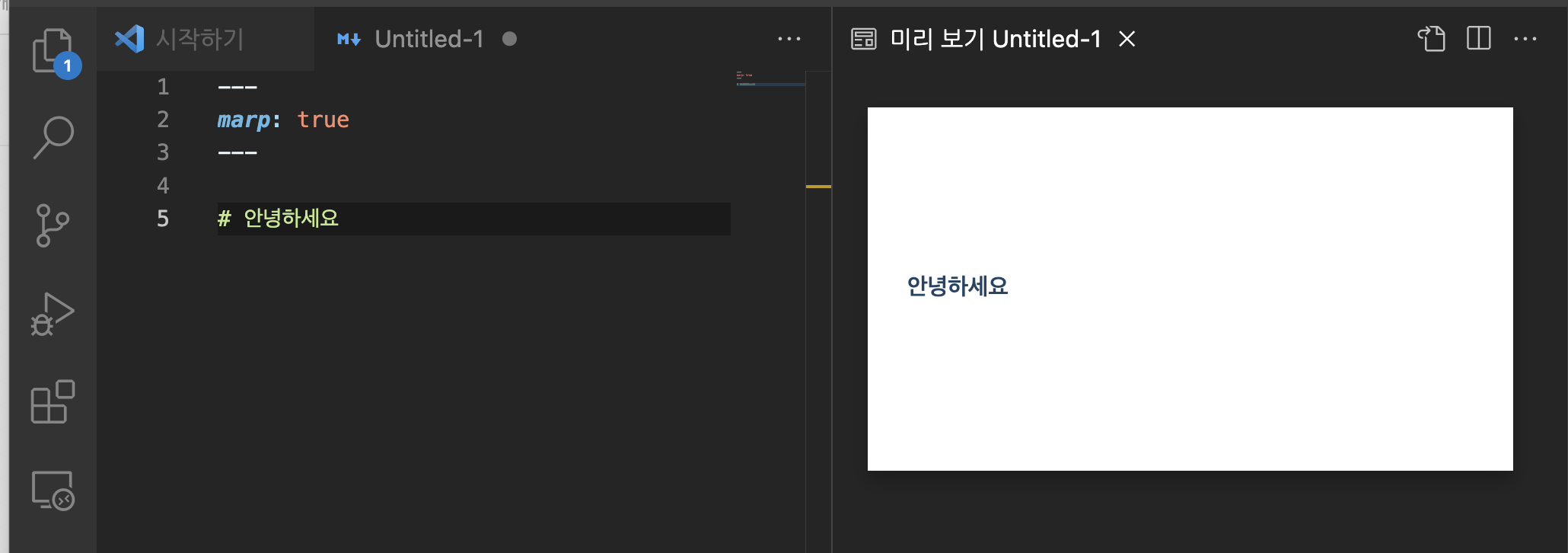
미리 보기
파일을 만들었다면, 간단하게 글을 쓴 후 미리보기가 가능하다. 상단오른쪽에 보면 돋보기 + 책 모양을 선택하면 미리보기가 가능하다.


파일 추출
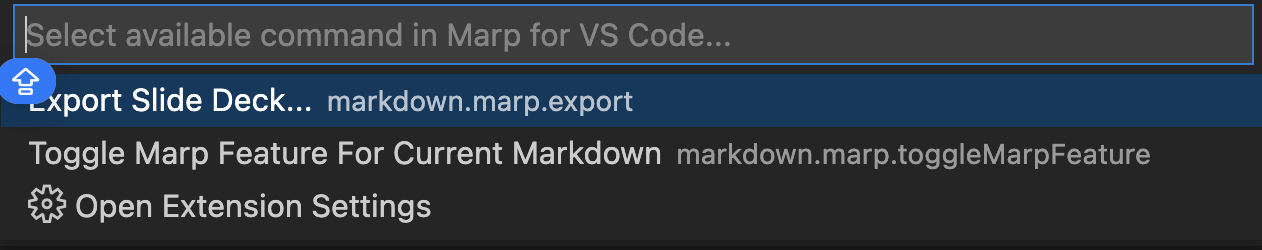
그 다음은 파일 추출 기능인데, 오른쪽 상단에서 왼쪽에서 2번째 아이콘 모양을 클릭 하면 다음과 같이 나오는데,
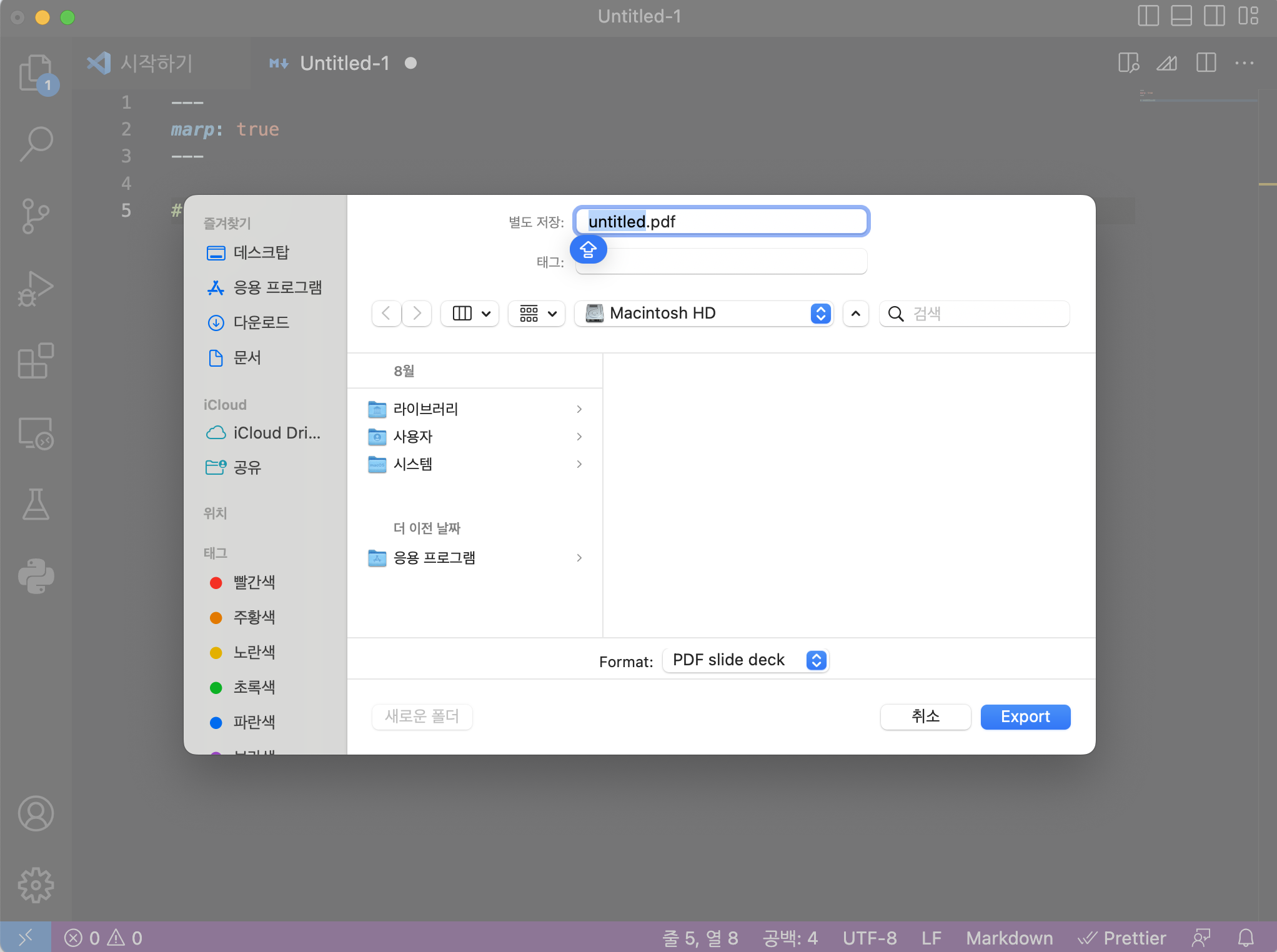
Export Slide Deck 선택 후, 파일을 만들면 만들어진다.
여기서 주의사항은 꼭 Untitle이 아닌 개별 파일로 저장하고 PDF로 추출하기 바란다. (필자는 저장안하고 추출하면 에러가 발생헀음)



css style 넣는 방법
글로벌로 스타일 적용 방법과 페이지 별로 스타일을 적용하는방법
글로벌로 할려면 <style> css 코드 ....</style> 안에 코드를 넣어주면되고,
만약 특정 페이지에 대해서만 스타일을 따로 적용하고 싶다면 <style scoped> css 코드 .... </style>를 해주면 된다.

HTML class 네임 설정하기
---
marp: true
---
<style>
.flex {
width: 600px;
display: flex;
}
.hi {
width: 1000px;
}
</style>
<div class="flex">
<div class="hi" style="color:red">나</div>
<div class="hi" style="color:red">홍길동</div>
<div class="hi" style="color:red">아하</div>
<div class="hi" style="color:red">허허</div>
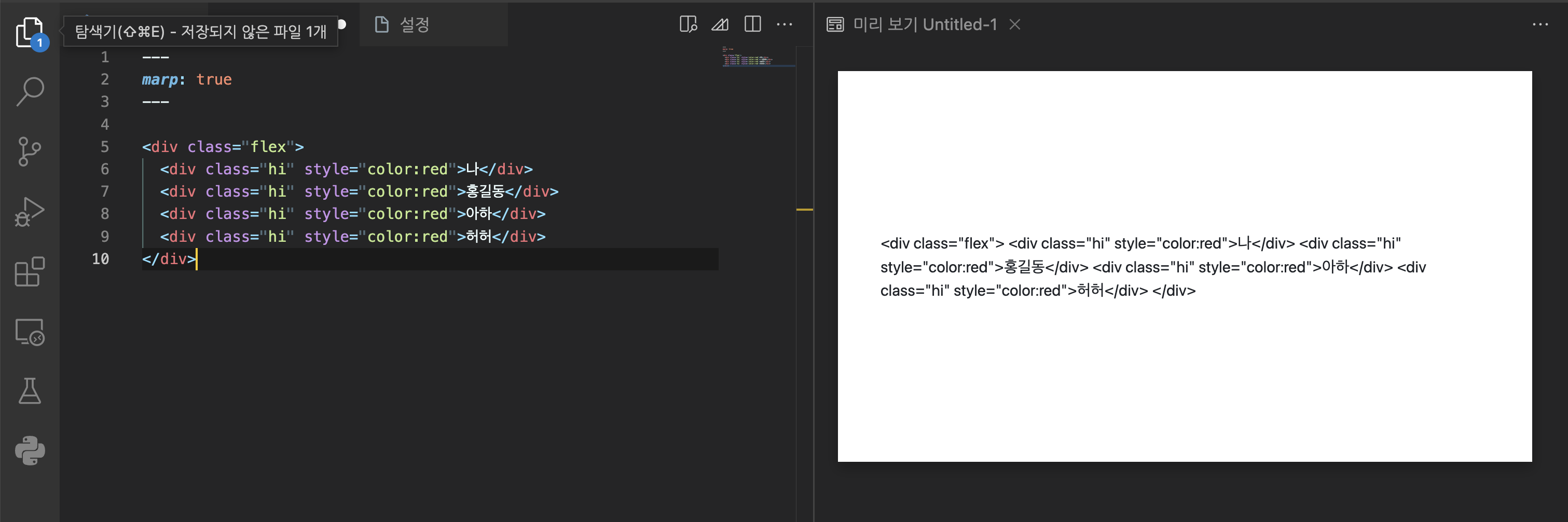
</div>Marp는 html 코드를 적용할 수 있다고 말했는데, 다음과 같이 나온다. 그러면 어떻게해야할까?


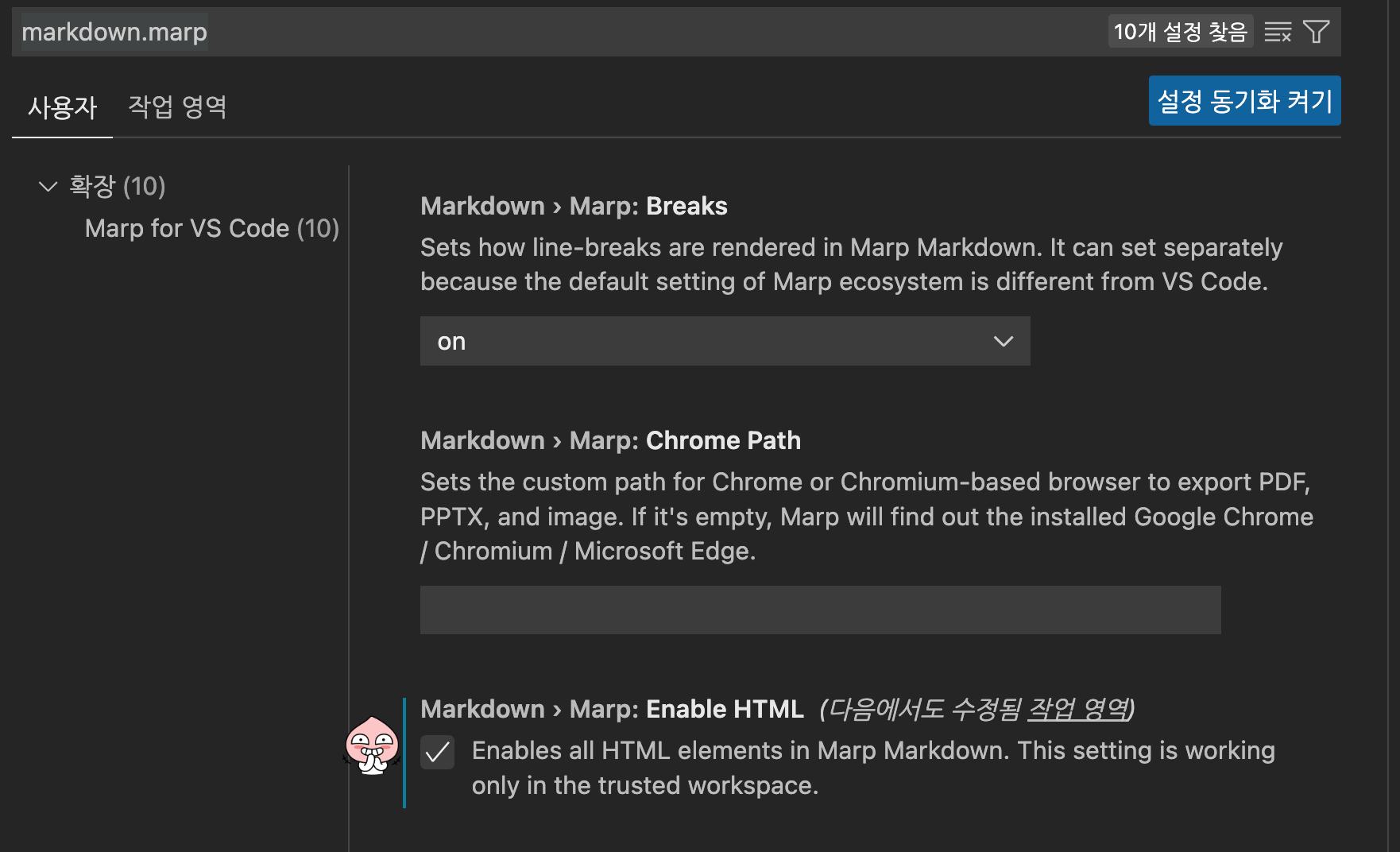
왼쪽 맨밑에 보면 시계톱니 모양의 Setting을 눌러 준다. 이후 markdown.marp라고 검색을 한다.
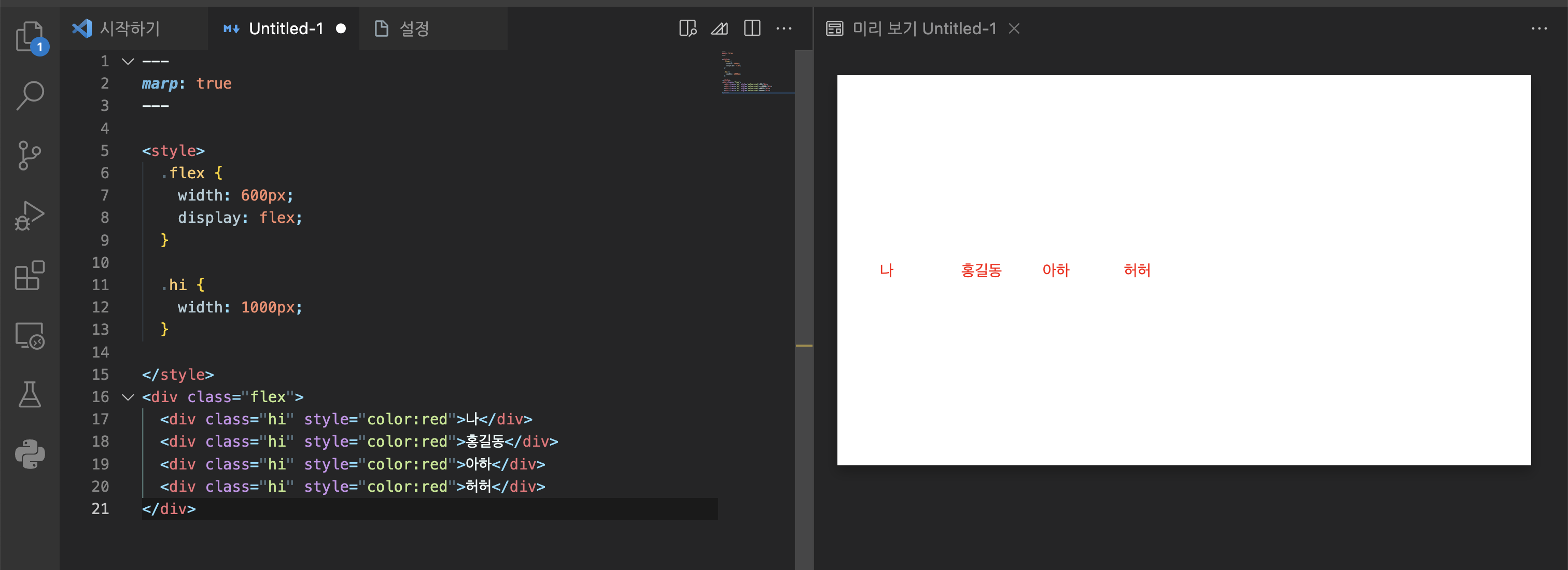
그리고, Markdown > Marp: Enable HTML을 선택해주면 html 태그의 글들이 밑의 처럼 사라지게된다.


'ETC' 카테고리의 다른 글
| [Error] Error: homebrew-core is a shallow clone. To `brew update` first run: (0) | 2024.09.27 |
|---|---|
| [Iterm] The $ZSH folder already exists 에러 해결 (0) | 2023.06.26 |