https://www.npmjs.com/package/tailwind-styled-components
tailwind-styled-components
Create tailwind css react components like styled components with classes name on multiple lines. Latest version: 2.2.0, last published: 23 days ago. Start using tailwind-styled-components in your project by running `npm i tailwind-styled-components`. There
www.npmjs.com
위의 사이트 내용을 토대로 작성하였음
1-1) 설치 방법
npm i -D tailwind-styled-components
1-2) 테스트
import tw from "tailwind-styled-components"
const Container = tw.div`
w-full
h-32
bg-red-300
`;
const Navbar = () => {
return (
<>
<Container />
</>
)
};
export default Navbar;해당 코드가 잘 작동하는지 테스트해보자.
2-1) 설치를 한 후에, 비쥬얼 스튜디오 코드를 사용중이라면 다음의 익스텐션도 설치
> Tailwind CSS IntelliSense
2-2) https://code.visualstudio.com/docs/getstarted/settings
Visual Studio Code User and Workspace Settings
How to modify Visual Studio Code User and Workspace Settings.
code.visualstudio.com
위의 URL을 확인 후 json파일에 다음과 같이 밑에 추가로 해당 내용을 넣어주자.
"tailwindCSS.includeLanguages": {
"typescript": "javascript", // if you are using typescript
"typescriptreact": "javascript" // if you are using typescript with react
},
"editor.quickSuggestions": {
"strings": true // forces VS Code to trigger completions when editing "string" content
},
"tailwindCSS.experimental.classRegex": [
"tw`([^`]*)", // tw`...`
"tw\\.[^`]+`([^`]*)`", // tw.xxx<xxx>`...`
"tw\\(.*?\\).*?`([^`]*)" // tw(Component)<xxx>`...`
]
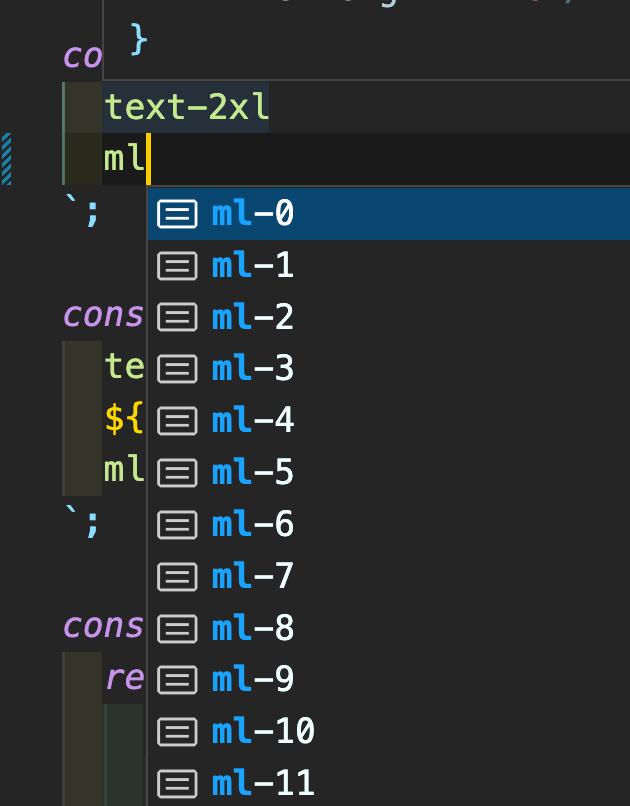
2-3) 밑에 처럼 자동완성이 되는지 확인

'React' 카테고리의 다른 글
| [React] react-paginate with styledComponent (1) | 2024.10.12 |
|---|---|
| [React] Recoil SelectorFamily (0) | 2024.09.22 |
| [React] react typescript can't resolve './app' 에러 (0) | 2022.09.28 |
| [React] tailwindcss 설치 (0) | 2022.09.28 |